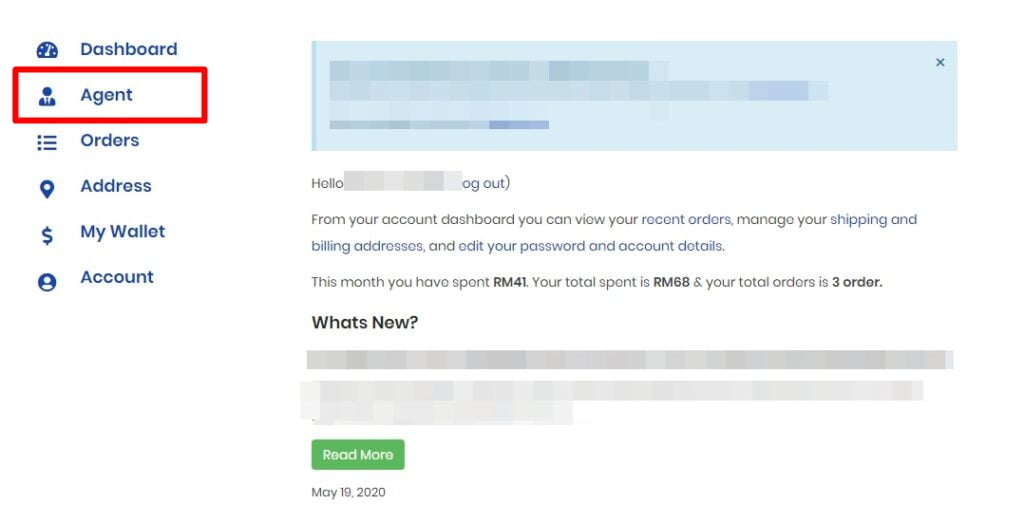
Do you have private pages for your customers or users?
Want to link it at user dashboard in Woocommerce my account?
Use this code in:
(How to place the code? Read Woocommerce Hack! Add Content to My Account)
//add new menu at woocommerce my account dashboard
add_filter ( 'woocommerce_account_menu_items', 'xhanxeli_one_more_link' );
function xhanxeli_one_more_link( $menu_links ){
$new = array( 'newmenu' => 'YOUR MENU NAME' );
// array_slice() is good when you want to add an element between the other ones
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $new
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
add_filter( 'woocommerce_get_endpoint_url', 'xhanxeli_hook_endpoint', 10, 4 );
function xhanxeli_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'newmenu' ) {
// ok, here is the place for your custom URL, it could be external
$url = site_url('YOUR URL');
}
return $url;
}Just change YOUR MENU NAME to your menu name and change the YOUR URL to your page or external url.
Let me know if the code doesn’t work!
Good luck.